TradingViewのチャートにテクニカル指標を設定する基本的な方法、そして複数のテクニカル指標を一気に設定できるテンプレートの機能、さらにちょっとした裏技まで解説します。このページの動画を見れば、6分でTradingViewのテクニカル指標に関わる操作をマスターすることができます。
動画解説は記事の一番下のほうにあります。
TradingViewのチャートにテクニカル指標を表示する基本的な方法
[hatebu]
まずはチャートに移動平均線などのテクニカル指標を表示する基本的な方法を解説します。
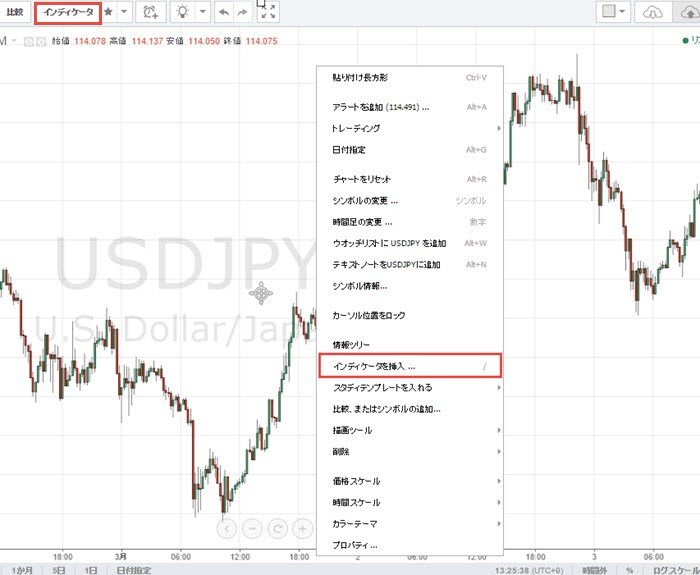
まずはチャート上で右クリックします。
表示されるメニューリストから「インディケーターを挿入」をクリックします。もしくは、チャート上部の「インディケーター」をクリックでもOKです。
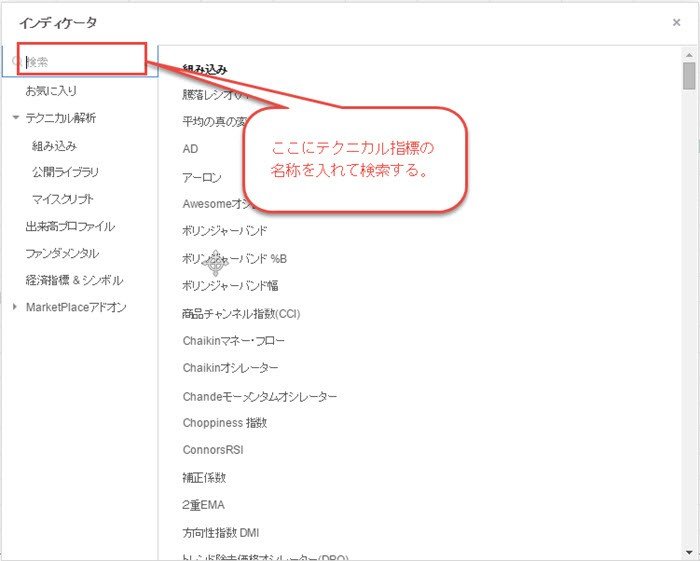
すると以下のような画面が開きますので、検索窓にテクニカル指標の名称を入力して検索すれば、たいていはお目当てのテクニカル指標が見つかります。
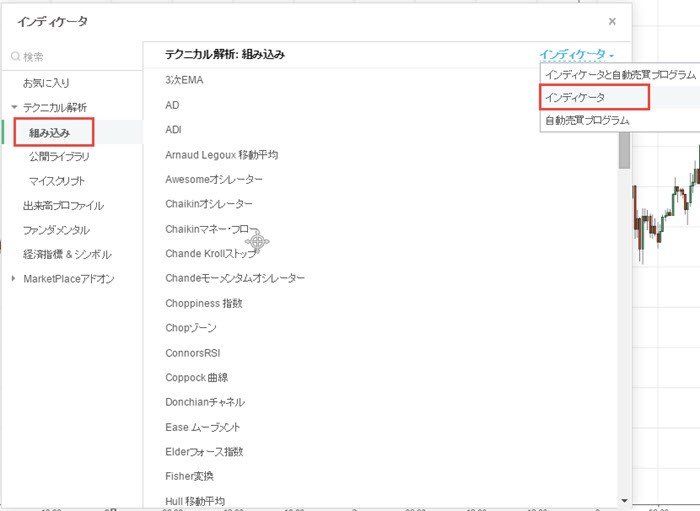
検索に引っかかってこないようなら、以下のようにリストの中から探します。
先ほどの画面の左のほうで「組み込み」を選択し、右上のほうで「インディケーター」を選択すると、最初から入っているテクニカル指標のリストがずらっと表示されるので、それらしいのを探してください。
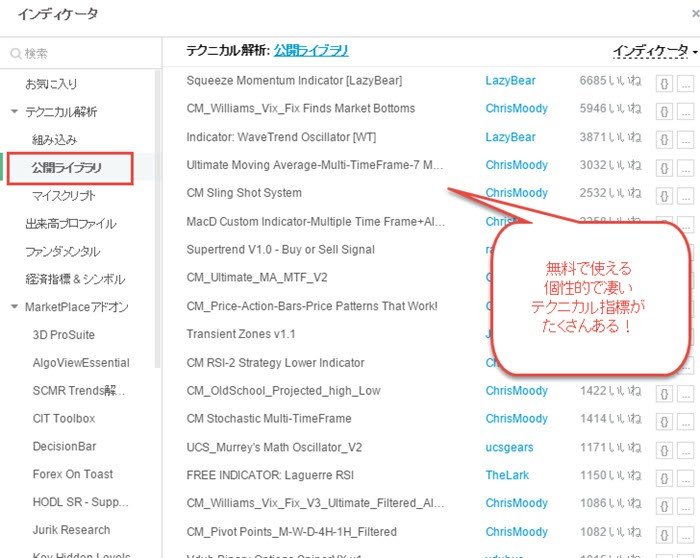
ちなみにこの時、「組み込み」の下にある「公開ライブラリ」を選択すると、世界中のプログラマー達が作った個性的で凄いテクニカル指標が出てきます。これらはすべて無料で使うことができます。ここで掘り出し物が見つかるかもしれませんね。
テクニカル指標の設定を変更する
テクニカル指標のパラメータ設定は簡単に変更できます。
移動平均線の本数設定を変更してみましょう。
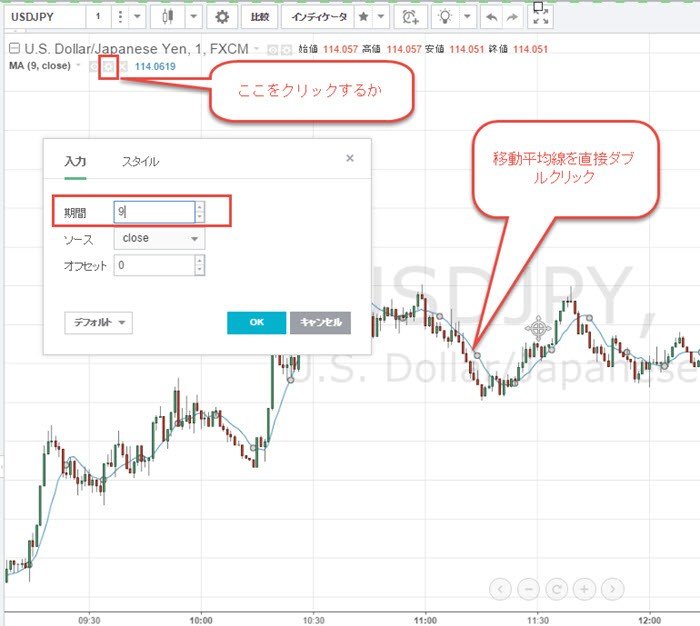
テクニカル指標を表示すると、チャートの左上の部分にその情報が表示されます。そこの設定ボタンをクリックするか、移動平均線のラインを直接ダブルクリックするとテクニカル指標の設定画面が表示されます。
期間の設定をいじって「OK」ボタンをクリックすれば設定が完了です。
複数のテクニカル指標を一気に設定するテンプレートを使う方法
たいていの人は、少なくとも3つ以上のテクニカル指標を使っていると思います。
異なるチャートを開くたびにすべてのテクニカル指標を表示して設定を変更するのは面倒です。
そこで便利なのが、テンプレートの機能です。
テンプレートを使えば、複数のテクニカル指標とその設定内容をセットにしてTradingViewに記憶させておき、いつでも一瞬でチャート上に反映させることができます。これを使うことでかなり時間短縮になりますので必ず覚えるようにしてください。
ここでは以下のようなテクニカル指標のセットをテンプレートに記憶させてみます。
- 移動平均線 20本
- 移動平均線 50本
- RSI
まずはチャートに上記のテクニカル指標を設定します。
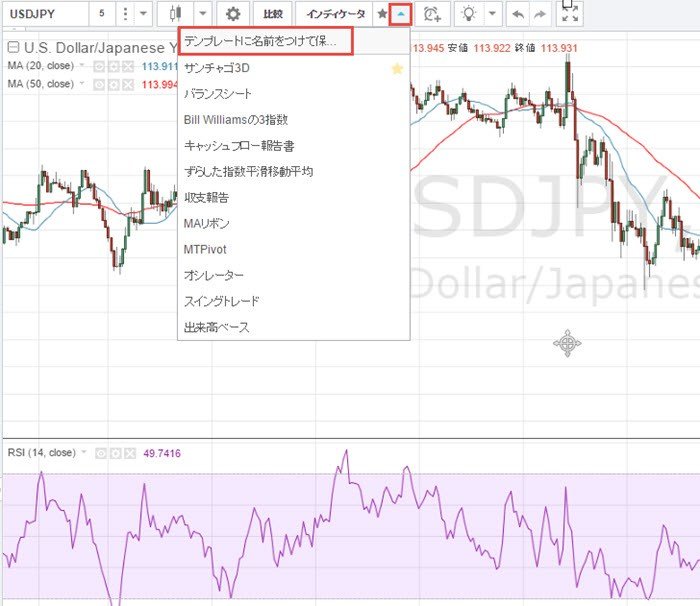
次に、チャート上部の「インディケーター」の右にある▼をクリックしたら表示されるメニューの一番上、「テンプレートに名前を付けて保存」をクリックします。
すると以下のようなポップアップが開きますので、適当に「移動平均2本とRSI」など名前を付けて保存します。
「時間足の保存」にチェックを入れると、テンプレートを保存した時点での時間足も記憶され、テンプレートを呼び出した際にはテクニカル指標だけではなく、時間足の設定も呼び出されます。
特定の時間足限定のテクニカル指標を使う際などには便利だと思います。
これでテンプレートが記憶できました。
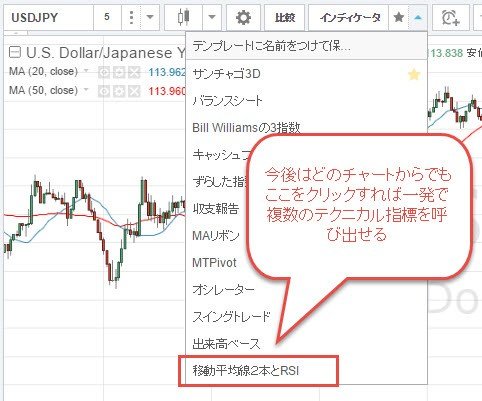
新たに別のチャートを開き、テンプレートを呼び出してみましょう。
テンプレートの適用をさらに素早くする裏技
先ほどのテンプレートの続きで、さらに素早くテンプレートを適用する方法があります。
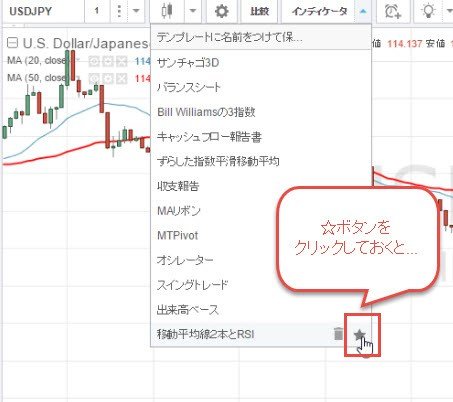
テンプレートのリストの右端に☆マークがあります。
この星マークをクリックして星が黄色く点灯した状態にしておくと、チャート上部の「インディケーター」の右に☆マークが表示されます。
この星マークをクリックすると先ほどのテンプレートをワンクリックで呼び出すことができます。
複数のテンプレートに☆を付けることが可能で、マウスカーソルを上に重ねるとテンプレート名が表示されます。
これも便利な機能なので覚えておいて損はないですね。
動画解説
こちらの動画でも一通りの手順を解説していますので参考にしてみてください。